HTMLサイトマップとXMLサイトマップの作成方法
サイトマップとは、その名の通り自分のサイトの地図のような役割を担っています。
サイトマップの種類は主に2つあって、一つは記事一覧ページの役割を果たす読者向けのHTMLサイトマップと、もう一つ検索エンジン向けのXMLサイトマップがあります。
| サイトマップの種類 | 役割 |
| HTMLサイトマップ | ユーザー(閲覧者向け)記事一覧 |
| XMLサイトマップ | 検索エンジン(Google)向けのSEO対策 |
いずれにしても、サイトマップはgoogleのクローラ(巡回ロボット)がサイト内を効率よく巡回してくれるため、SEO対策としては必須の設定になります。
今回は、The Thor を使用してHTMLサイトマップ、XMLサイトマップを作成する方法をお伝えします。
【動画】The ThorでのHTMLサイトマップの作成方法
HTMLサイトマップを作成するには、他のWordPressのテーマであれば「PS Auto Sitemap」というプラグインを使用するのが一般的ですが、the Thorでは標準機能でHTMLサイトマップを作成することができます。
手順
- HTMLサイトマップの初期設定(外観→カスタマイズ→基本設定→自動生成サイトマップ設定)
- 固定ページにHTMLサイトマップを設定する(↑動画参照)
- メニューにHTMLサイトマップを配置する(グローバルメニュー作成)(別動画)
【動画】CocoonでのHTMLサイトマップの作成方法
Cocoonもショートコードを使えば、あっという間にHTMLサイトマップを作成することができます。
(※音声なし)
手順
- 固定ページ新規作成
- ショートコードを貼り付け公開
- メニューにHTMLサイトマップを配置する(グローバルメニュー作成)(別動画)
[sitemap]
【動画】グローバルメニュー作成(メニューにHTMLサイトマップを配置する)方法
グローバルメニューとは、ホームページの各ページに共通して設置されるサイト内の案内メニューのことです。 ホームページを見ると、上のような主要コンテンツへのリンクを置いたメニューバーが基本的に置いてあります。 これを「グローバルメニュー」と呼びます。 (下画像参照)
※CocoonとThe Thor 両方の設置方法について解説しています。
XMLサイトマップ(サーチコンソールとの紐付け)作成方法
【▼現在停止中▼】
XMLサイトマップを作成し、サーチコンソールと紐付けすることで、Googleのクローラ(ロボット)がサイト内を巡回しやすくなり、結果的にインデックスが早くなるという意味でSEO対策としても非常に有効になります。
こちらの設定は、CocoonもThe Thorも共通で、XML Sitemapというプラグインをインストールして設定していきます。その後、サーチコンソールでサイトマップとの紐付けをおこないます。
2026年2月4日時点
現在、[XML Sitemaps] 上記のプラグインは一時的に停止していて、検索しても出てこない模様です。まだ復帰まで時間がかかりそうなので、こちらの動画にて代わりのプラグインを紹介しています。参考にしてください▼
XML Sitemap Generator for Google【プラグイン】
※動画内で紹介している文字列です。コピペしてご利用ください。
(プラグインの検索にご利用下さい)
XML Sitemap Generator for Google
(サーチコンソールの設定時に利用ください)
sitemap.xml
sitemap.xml.gz
feed
2026年2月4日現在、記事更新をした際に「サイトマップがHTMLページです」というエラーがサーチコンソール上に表示される事例が起きています。これはGoogleXMLサイトマップのバージョンアップによるものです。
こうしたエラーが出る場合は、サーチコンソールに登録しているXMLサイトマップURLを変更しましょう。
旧)✕:https://○○.com/sitemap.xml
新)○:https://○○.com/index.php?xml_sitemap=params=
新しいサイトマップの追加方法
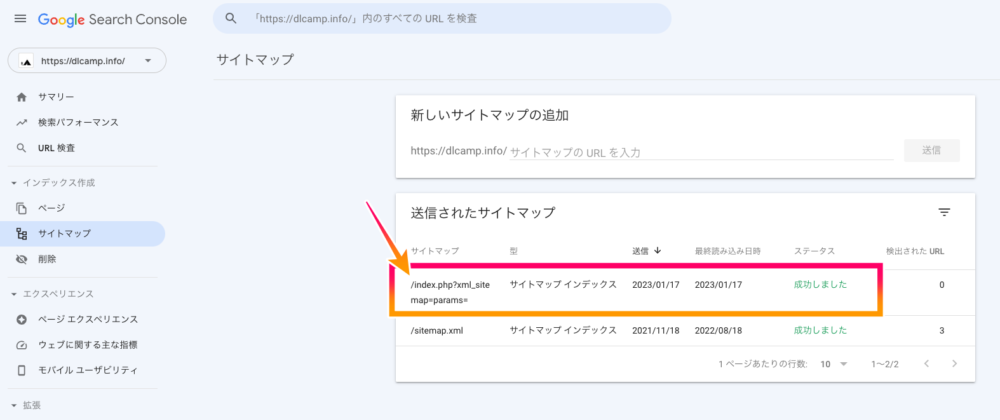
サーチコンソールにログインし、「新しいサイトマップの追加」に「/index.php?xml_sitemap=params=」のURLを入力して「送信」をクリック。

3.しばらく(遅くても1日位)たつとサイトマップが読み込まれて、URLが検出されました。

4.古いバージョンの「/sitemap.xml」サイトマップはこちらから削除することができます。

以上で、「サイトマップがHTMLです」というエラーは解決です。
同じ症状が出る方はこちらの対策を講じてください。

